Recently I’ve been looking for an easy website creation plan so I could get my Yr9 PDH class to develop Health related websites as part of a community health unit.
It boiled down to 2 distinct approaches:
- Use a dedicated website creation tool like Dreamweaver. Specifically Dreamweaver, because the DER laptops in NSW come loaded with it. Whilst I have been assured by Twitter buddies (yes I’m talking about you @theMolisticView) that Dreamweaver is pretty easy to learn, my background is not a programming one at all. As the case would be, I suspect, for most classroom teachers outside the TAS/ICT staff rooms. So while I wanted to do a good job, the learning curve for something like Dreamweaver was a little steep for me.
- Find another way.
It turns out the other way has its own problems. Many Web2.0 alternatives are blocked to DET students. Many didn’t suit my needs. However, one site proved to be very useful, and a great jumping off point for website creation.

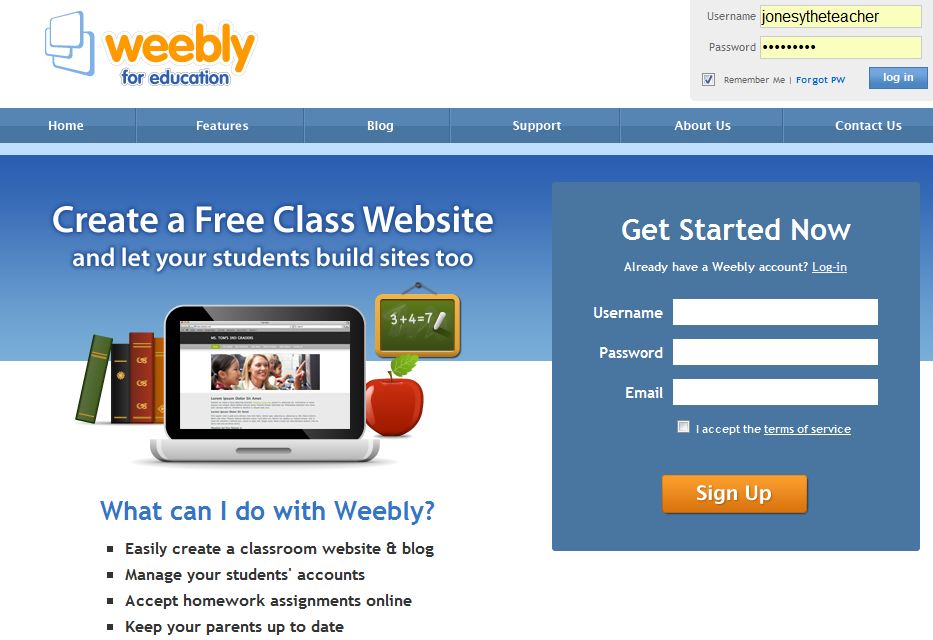
Weebly has an education branch, and my kids are able to access it to start building their health websites. I like it because the programming isn’t the main game. It’s drag and drop interface, intuitive design features mean my students can spend more time on layout and appeal rather than micromanaging code.
Another appealing aspect for both me and the students is that you don’t have to publish the site for general viewing. The real work of editing and creation can happen “behind closed doors”, without anyone other than the student and teacher seeing the site. It can be published as an end product, if need be, but it doesn’t have to. As a teacher, you can set up 40 student accounts in the free plan, more if you pay. I got my kids to set up their own accounts, just like teachers.
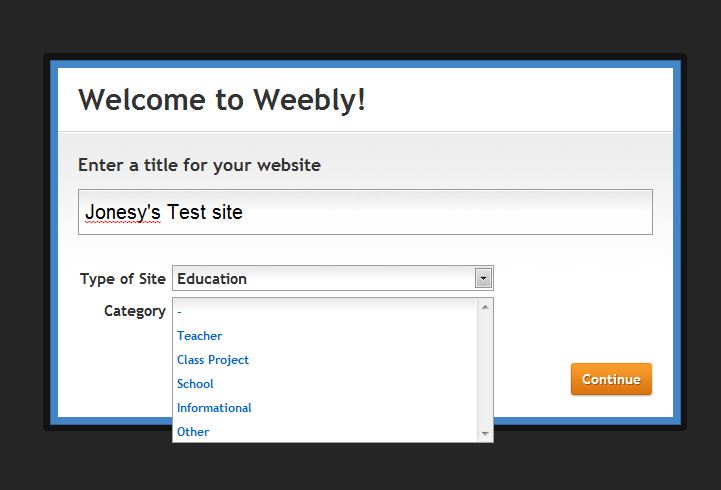
Setting up a site has many options: Personal, business, education and categories like teacher, student, class project etc.
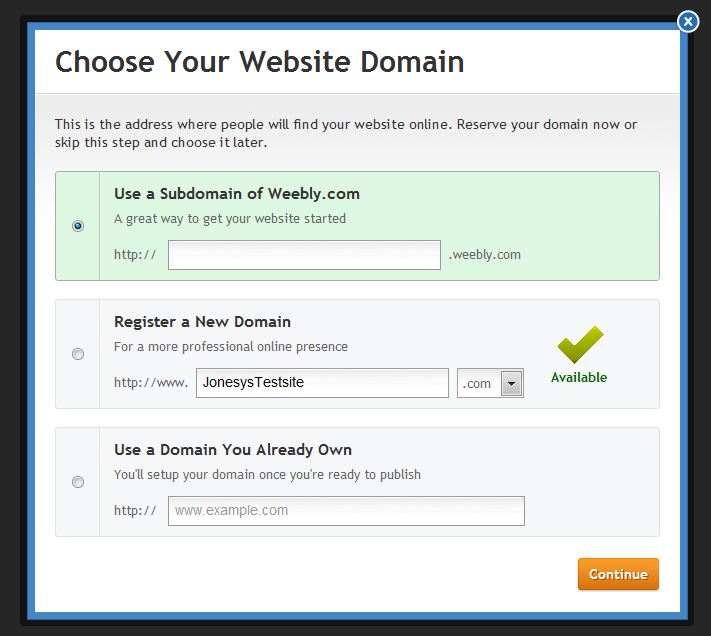
 You choose the domain it will exist in. A sub domain of Weebly costs nothing.
You choose the domain it will exist in. A sub domain of Weebly costs nothing.
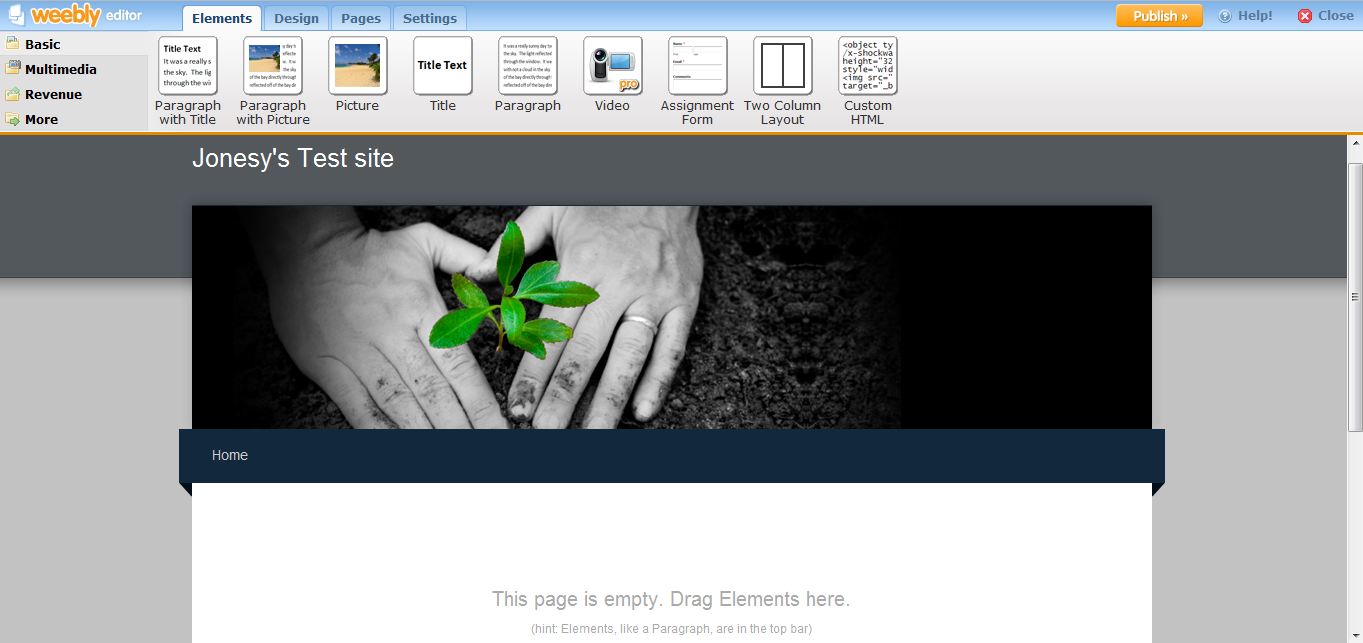
 And then you get to play. The interface is great for kids with no background in website design. There is a great selection of themes, features and widgets for kids to experiment with. They can also play with HTML and CSS if they want. As I said before, I like the “big picture” design possibilities. If kids want to get more sophisticated, then they can explore Dreamweaver or such. As my skills get better, then I will use Dreamweaver but until then, Weebly is great.
And then you get to play. The interface is great for kids with no background in website design. There is a great selection of themes, features and widgets for kids to experiment with. They can also play with HTML and CSS if they want. As I said before, I like the “big picture” design possibilities. If kids want to get more sophisticated, then they can explore Dreamweaver or such. As my skills get better, then I will use Dreamweaver but until then, Weebly is great.
How do you use website design in PE? What platforms or applications have you found to be useful? Leave a comment.


This looks good and relatively simple to use for students. I’ve created a website using dreamweaver for my PE department. http://www.dyffryntaf.org.uk/sports/ I then use edublogs.org to give older students a blog each for them to publish work. Check it out-any feedback welcomed. Good luck with the site-look forward to reading how it goes.
Thanks for reading and your comments, Dylan. I like the simplicity of Weebly, and so did my students. The learning curve was managable in the time we have. I’m definitely going to investigate Dreamweaver after seeing your site. I just need to learn how to read Welsh as well! Cheers and good luck in your tech journey.
Thanks for the site-looks good and on talking to one of the science staff he was told about weebly at a conference only last week.
In PDHPE this year we got yr 8 to use the website template on Microsoft publisher – worked quite well kids were excited to create “website” design as their product. Only problems were kids who did ‘nt have access at home. Weekly could be a great alternative. The activity was to design a website for young people re an STI.
Hi Janene and thanks for the comment. Weebly will do me until I master something like Dreamweaver. Hopefully some of the kids will be confident enough to publish and I can share the results!